
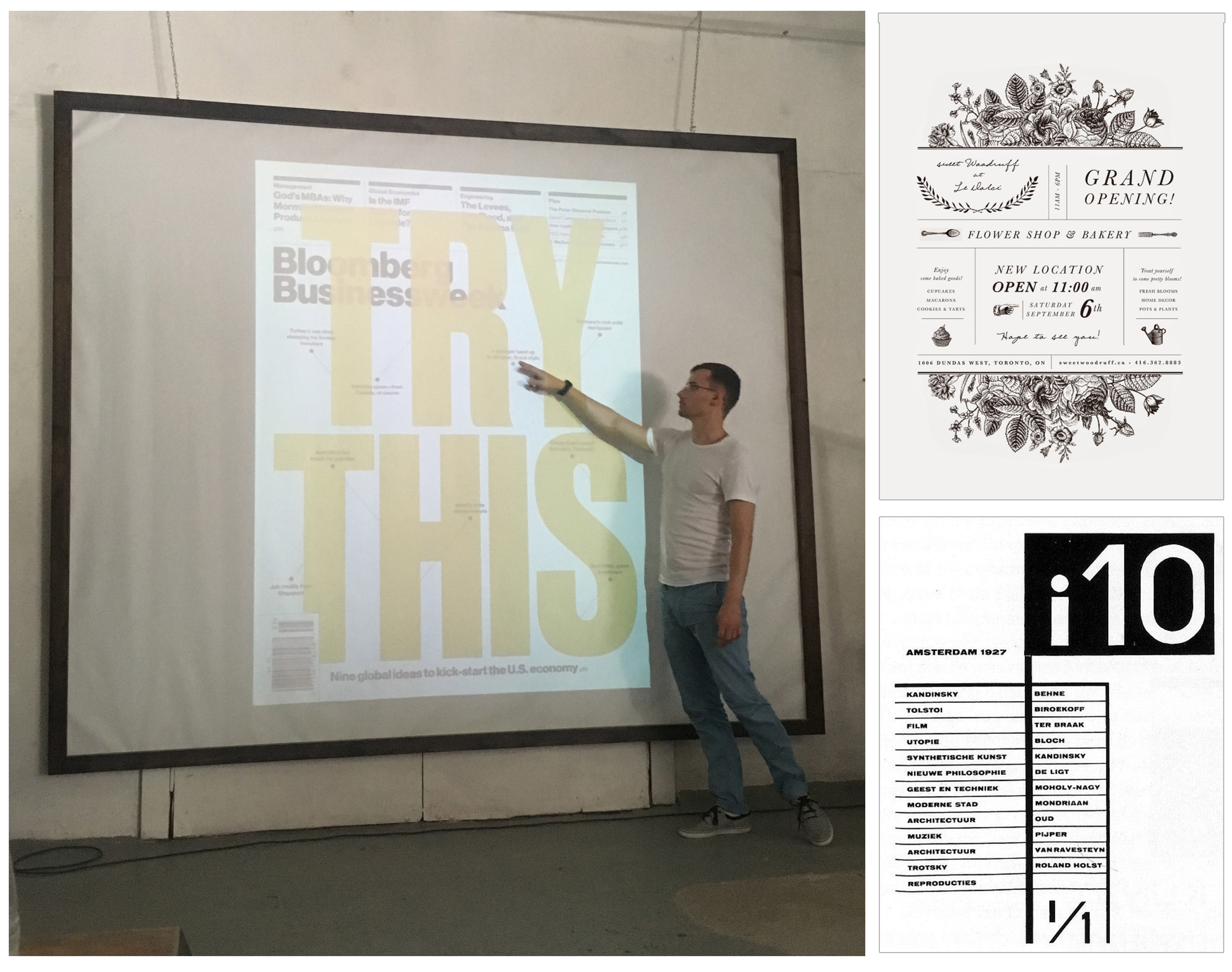
Дизайн-студия в полном составе прошла обучение на трехдневном практическом курсе для дизайнеров, верстальщиков и арт-директоров.
Курс был посвящен истории типографики, большим стилям, работе со шрифтом и текстом, макетированию, верстке печатных и веб-страниц.
Спикером интенсива был Игорь Штанг – графический и веб-дизайнер, лингвист, фотограф, путешественник. Работал в издательской группе «Парамон» и дизайн-бюро Артема Горбунова.
В целом, материал не про философию, психологию и маркетинг через дизайн (как было на курсах в Москве), а достаточно прикладной, техничный и наполненный практическими заданиями, что, несомненно, тоже очень полезно. Учебный день делился на блоки теории и практики, обсуждение и работу над ошибками.
Первый день.
В первой теме Игорь даёт шесть способов превратить серый прямоугольник текста во что-то интересное. Из разряда инструкции: бери и используй!
Далее немного истории - рассказ о «Классическом стиле» и «Швейцарском стиле» в типографике.

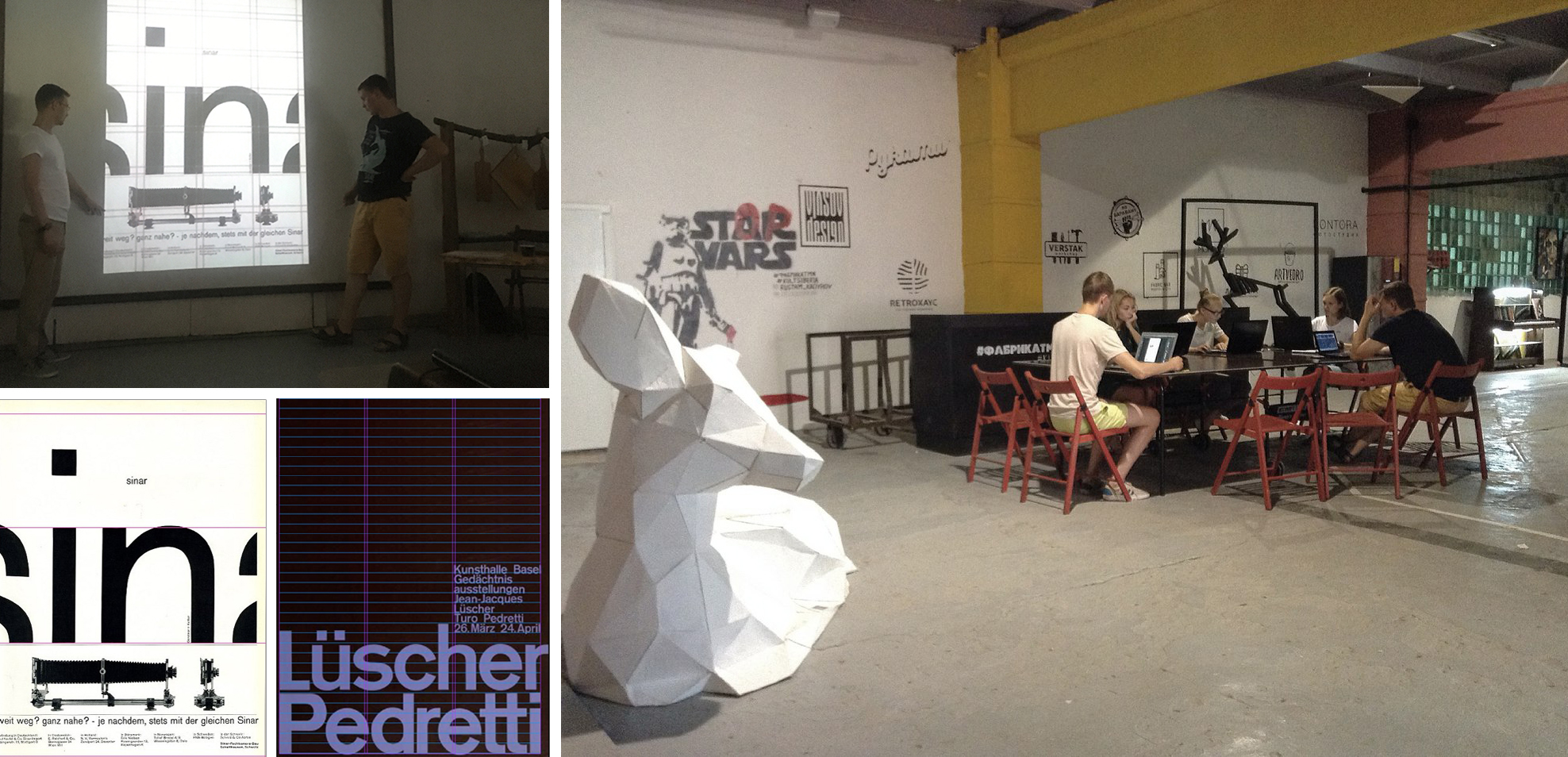
Второй день. Конструкция.
Все о форматах, полях, сетке и форме.

Третий день.
Верстка – простая и сложная. Речь шла о разных мелких деталях: таблицы, списки, рубрикация, линейки, рамки, плашки и т.п.
В этот день мы верстали таблицы и подбирали по стилю шрифты к иллюстрациям

Для того, чтобы обратная связь о курсе была полезна и вам, дорогие наши читатели, мы собрали несколько простых советов, которые помогут вам создавать более гармоничные презентации!
Лайфхаки:
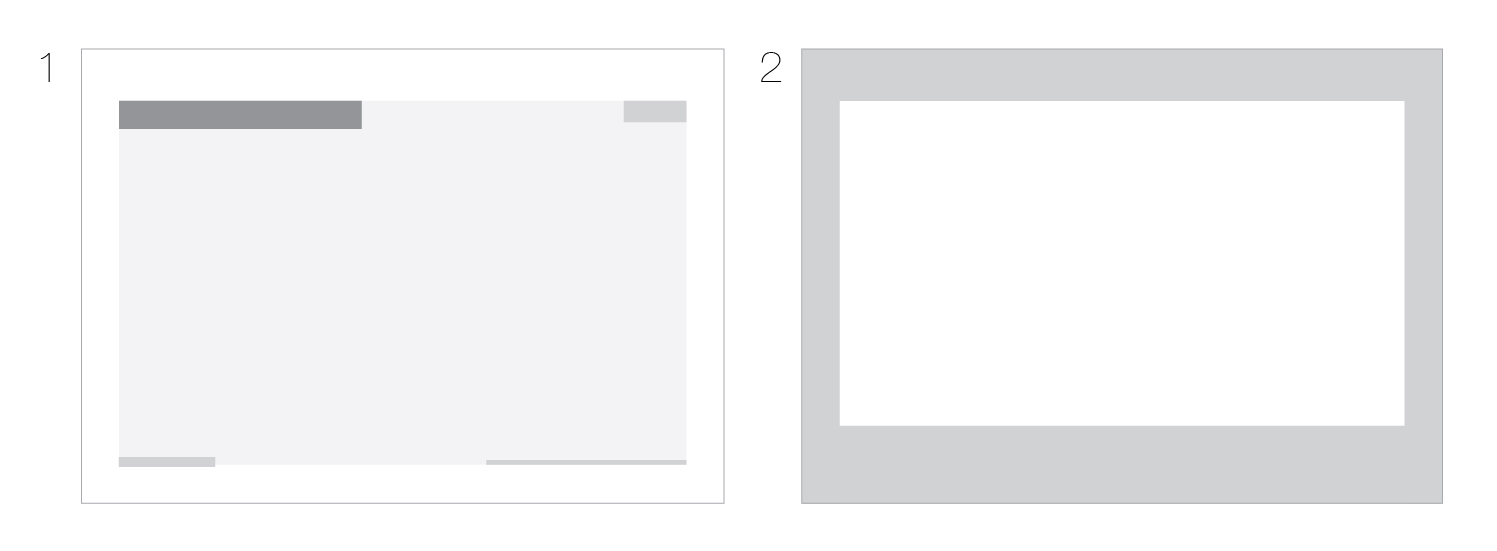
Композиция (1). Углы формата должны быть закрыты. Элементами закрытия углов могут служить – колонтитулы, логотипы, заголовок и пр.
Поля (2). Нижнее поле должно быть больше чем верхнее (иначе будет казаться, что вся композиция «падает»).

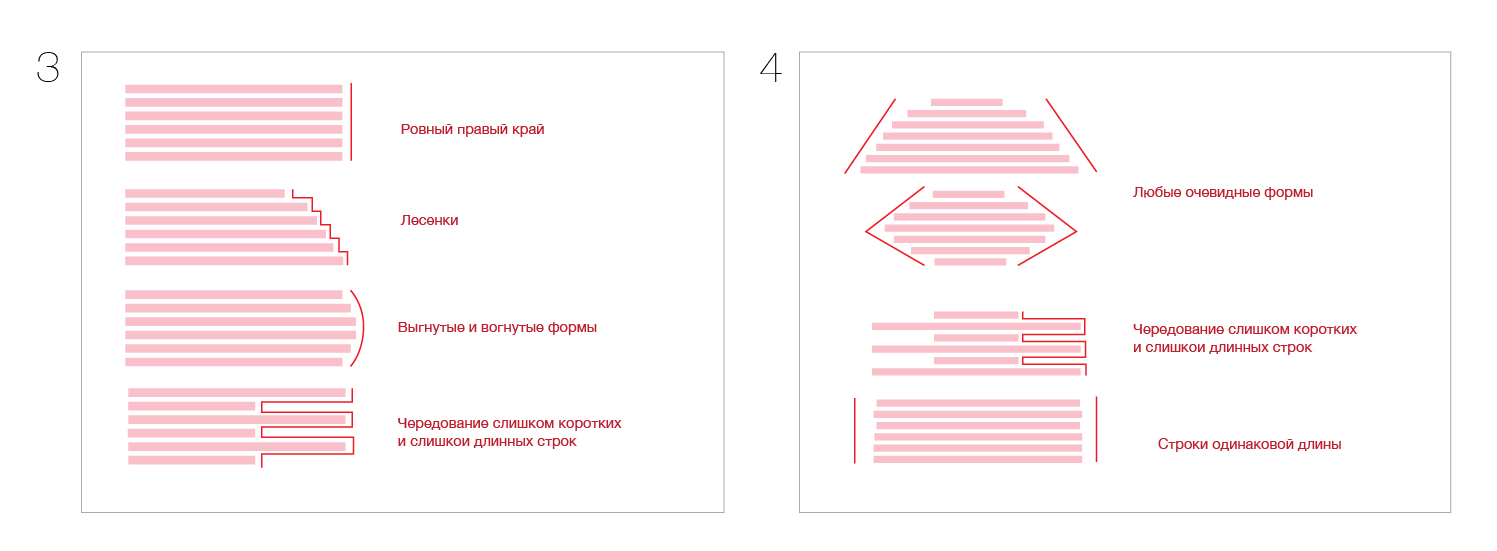
Выключка (выравнивание) по левому краю (3). Главная проблема флагового набора — эстетичный правый край. Важно найти баланс, при котором край не казался бы ни слишком ровным, ни слишком рваным. Английские тексты можно верстать без переносов (потому что английские слова короче), русские лучше переносить.
Выключка (выравнивание) по центру (4). Здесь важнее всего общая форма блока. Центрируют обычно небольшие отрывки текста: заголовки, выноски, цитаты, — поэтому важно, какую форму примут строчки, как они будут смотреться вместе. Те же подводные камни, что и при левом флаге, только следить нужно уже за обоими краями.

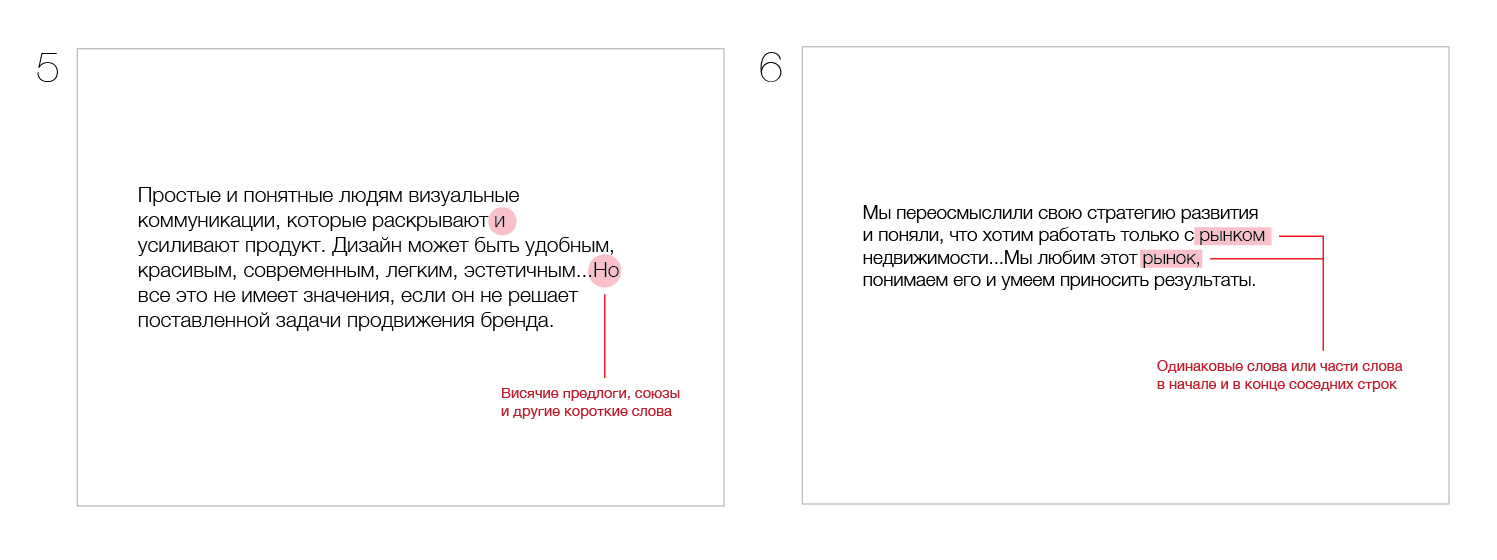
Переносы текста (5, 6). «Висячие» предлоги, союзы и другие короткие слова перенесите на следующую строку. Также следует избегать повторения слов или частей слов в начале и в конце соседних строк.

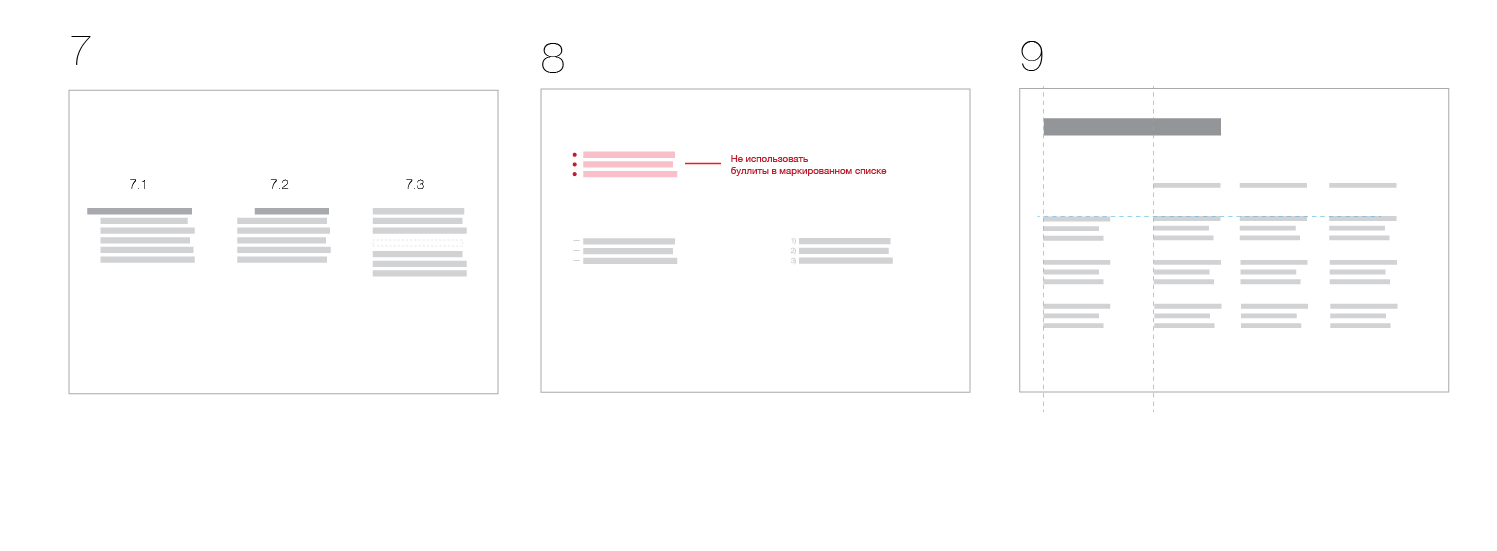
Оформление абзацев (7). Существует несколько способов оформления абзацев:
7.1) вынесение первой строки перед основным текстом
7.2) увеличение отступа первой строки
7.3) отделение абзацев друг от друга пустой строкой
Списки (8). Не используйте буллиты в качестве маркеров. Наилучшее решение для маркировки – длинное тире. При создании нумерованного списки используйте цифры со скобкой. Если предложения в списке не длинные, то каждый новый пункт пишется с маленькой буквы, точки в конце не ставятся.
Таблицы (9). При выключке (выравнивании) текста в таблице по левому краю линейки, плашки, заливки можно не использовать. Таблица будет выглядеть «легче». При этом необходимо выравнивать элементы строго по линейкам, чтобы не возникало трудности с прочтением данных. Обязательным элементом таблицы является заголовок. И не нужно указывать в заголовке «Таблица 1»

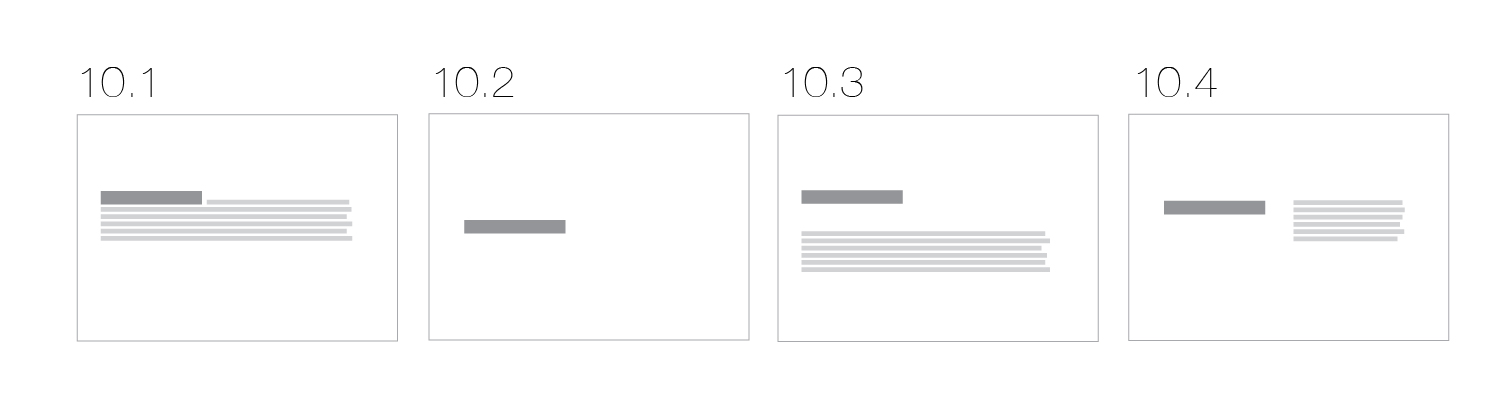
Заголовки (10). Несколько примеров расположения заголовка:
10.1) на строке
10.2) на отдельной странице (можно также поместить его на иллюстрацию)
10.3) заголовок со спуском (отступ от заголовка до основного текста должен быть не меньше 5-6 строк основного кегля шрифта)
10.4) на полях

Такого рода курсы несомненно важны, потому как дизайн – это дисциплина, которая сочетает в себе как творческое начало, так и совершенно математические знания. Когда дизайнер развивает в себе каждое из направлений он способен создать функциональный продукт со своей идентичностью и философией.



